Did you know users take less than 50 milliseconds to decide if they like your website? If your website is confusing or unappealing, potential customers will bounce to your competitor.
And that’s a scenario you want to avoid.
Your SaaS website is the critical first impression. Nailing this is crucial to staying afloat in the hyper-competitive SaaS market. Through helping SaaS companies deliver high-quality customer experience, we have discovered the most effective best practices to help you design a website that turns your target audience into customers. Let’s get started.
What We'll Cover:
Why Does Your Website Matter to SaaS Business Growth?
Your website directly impacts SaaS business growth. There are four main factors it plays a huge role in:
- User experience: Creating a positive UX helps visitors find what they want easily. This includes finding your features, USP and pricing page.
- Impacts SEO: Whether it’s the loading time or making your websites more crawlable, these small tweaks impact SEO and, ultimately, your rankings.
- Makes a psychological difference: If your website is clunky, it leaves users with a negative impression of your wider brand. “Their app will likely be the same.” A better website, on the contrary, builds trust in your product.
- Boosts conversions: An engaging website will reduce bounce rates, and alongside other factors, it can also increase conversions.
What Makes SaaS Websites Unique?
Since SaaS companies sell online tools, they need to build trust and credibility in their brand and offer to convince potential users to purchase.
This makes SaaS websites unique. They have to focus on demonstrating their unique value proposition, key features and how they solve pain points. In a market where buyers constantly compare different SaaS products in the same niche, a Saas website must highlight why you’re a better option on every step of the customer journey.
What Are the Best Practices for a SaaS Website?
Here are 9 SaaS website best practices that will help you to design a responsive and engaging website for your SaaS company.
Identify Your Value Proposition
Your value proposition is the most important reason a user would subscribe to your tool.
Here are some formulas you can use to craft yours:
- Describe your product: Write a short statement that describes what your product is. Here’s how Proofhub put this into action.

- Describe its main use: Talk about the intent of your product. Here’s how Zoom describes the primary uses of its software.

- Describe the main benefit: Describe what the user can achieve with your product. Mailchimp puts it simply with a catchy headline.

Attract Users With Creative Engagement
People process visuals faster than they process text.
This means you can devise creative ways to use imagery and videos on your website.
For example, look at Rafflecopter’s home page visual. It immediately sends a signal to the visitor’s mind that the product is related to gifts or giveaways.

You can use videos or GIFs on relevant web pages to add that visual flair.
Attempt With Trial Alternatives
Everybody loves getting a free trial. After all, it helps us get comfortable with the product before committing to it.
But not all products require a free trial. Here are four alternatives you can experiment with.
- Provide a demo: Place a link on your website where visitors can avail of your demo by adding their contact details.
- Get Started page: Add a brief introduction to your product and demonstrate key features.
- Guides: Have guides on your website where users can click and see how to use the different features.
- Case studies: This gives the visitors an idea of the different companies using your product and how they can benefit from subscribing.
Test and Experiment Regularly
Facebook looked drastically different in its early years:

While this design was great at the time, it wouldn’t work so well with today’s design trends.
Just like you iterate your app, you must keep testing and adapting your website to the current times. For example, you start focusing on another feature set, or you come up with a new value proposition that is ideal for the changing market. These changes should reflect on your website to make an impact.
A good practice is to schedule a website audit every six months or a year, depending on the dynamics of your niche.
Establish an Ideal URL Structure
A good URL structure makes it easy for visitors to navigate your site.
Here are four tips for creating this structure:
- Nest relevant pages: This means placing a relevant page under a category or another page. For example, if you offer different use cases and one of them is “project management,” nest it under the main use cases page.
- Include primary keyword: It helps search engines know the topic and index your content to make it appear for relevant searches.
- Keep it short: Short URLs are easy to remember, and it could affect the appearance of search snippets.
- Don’t add unnecessary characters: The only character you should use in your URLs is a hyphen “-”
Optimize User-Friendly Experience
88% of customers who face a bad experience are less likely to return to a site.
Prioritizing user-friendliness is therefore as important as creating an aesthetic design for your website. Here are three examples of SaaS websites that do this.
- Detailed navigation bar: Do you want visitors to spend more time on your website? Or help them find things easily? ClickUp provides an easy navigation bar with dropdowns with everything a visitor needs.

- Use information chunking: Instead of long paragraphs, break information by using bullets or dropdowns. Here’s how SmartTask does that.

- Provide a search button: This is especially useful if you offer many products or resources. Salesforce offers a site search on its home page.

Ensure a Responsive Design
74% of users say they are more likely to return to mobile-friendly websites. With so many smartphones and tablets available, your website must be able to adapt and perform on a variety of screen sizes.
Here are four tips for creating a responsive web design:
- Take touchscreens into consideration to create a design that is easily navigable.
- Define typography standards. For example, the font size for a desktop and a mobile screen would be different.
- Avoid too many pop-ups on small screens.
- Make CSS and images as light as possible.
Prioritize User Flow and Navigation
Flow and navigation are crucial parts of a SaaS website.
They direct the user to important pages on your site, and with other design elements, it helps users perform the actions you want.
Ensure you adapt this navigation as you add more pages or elements to your site.
Showcase Product
Your main goal is to get people to subscribe to your product.
This is only possible if you showcase your product in the best light.
One way to do that is by using customer testimonials and success stories. Many SaaS companies also demonstrate their top clients on the homepage to build trust and credibility in their brand.
Here’s how Ahrefs showcases its premium clients.

You can even put images from your tool on your homepage while displaying your prominent features.

Or showcase a small video clip of your product in action.

Which Elements Should You Include in Your SaaS Website?
Here are some elements that should be a part of your SaaS website structure.
Homepage
This is one of the most often visited pages on your website. SaaS websites generally include these seven things on their homepage:
Product visuals or video
Whether it’s an explainer video clip or a visual showing your key feature, this makes for interactive content. It makes your homepage engaging and allows you to showcase your product without being too pushy. You can even make short GIFs that run while a person scrolls through the homepage.

Lead magnet or CTA
A lead magnet on your homepage can get you relevant data like email addresses that you can use further for your marketing campaigns.
It also allows you to talk about your product or provide value to your users.
Here’s how Breadcrumbs asks visitors’ email addresses to provide a demo.

Free trial
If you’re offering free trials, your homepage is the best place to promote it.
After all, people are always looking for ways to try products for free.
Ensure that your CTA for a free trial is clearly visible above the fold and draws attention. Here’s how HubSpot draws attention with its “Get started for free” CTA.

Client testimonials & logos
What if you visited a product page and discovered that the big names you admire are using that same product? Would that be an added incentive to buy? Or would you at least trust the product more because of its reviews?
Most of us would. That’s why many SaaS brands use client testimonials and logos on their homepage. It’s an easy way to build credibility and put potential customers at ease.

Clear above-the-fold value proposition
If your visitors have to scroll to see what your product provides or what it’s about, you’re losing on a lot of conversions.
Here’s how Buffer talks about its value proposition right at the top.

Live chat feature
If you have a query, what would you prefer to do? Search for the contact all over the site, or just have a chat box on the homepage where you can type your query?
The latter one, right?
Here’s how Visme gives a live chat option to its visitors.

Pillar blog posts
Your most popular blog posts should make it to your homepage, where visitors can access compelling content and subscribe to your free trial.
As Ahrefs creates a lot of different content types, it gives users an easy way to hop on to their guides and video tutorials from the homepage.

Feature & Benefit Page
To subscribe to your product, a visitor needs to understand the different features they will get access to.
Your feature & benefits page should discuss the customer’s pain points and how your feature helps solve that.
You can even add a customer testimonial or success story to corroborate that benefit. Here’s how Videowise showcases relevant customer stories on their shoppable videos page.

Pricing Page
Your pricing page should showcase your different plans and what each plan contains.
If you have custom pricing for higher-tiered plans, provide a “Contact us” option on the pricing page so your website visitors can easily contact you.
Trello also provides a Comparison of different plans so potential customers can make the right choice.

Why Us & Origin Story
A lot of buyers are looking to understand your brand better.
This includes how you started, what values you hold close, how you built your product over the years, etc.
Here’s how Monday.com takes people on a journey of how they started and what they are doing currently.

Contact Us Page
To be accessible to your visitors, your website should have a contact us page where you can either share your email or contact details or provide a form where users can place their queries and get them resolved by your team.

Resources Section
As a SaaS company, you often create content for the entire marketing funnel.
This could be how-to blogs, user guides, case studies, ebooks, or customer stories.
You can assimilate them in your resources section and help users navigate to this section from the homepage.

What Are Some Examples of Effective SaaS Websites?
Below are five examples of effective SaaS sites and how you can replicate the same for your SaaS solution.
Dropbox

With a powerful headline and a CTA that draws attention, DropBox does a lot of things right. They also have all the important sections like pricing, why DropBox, and contact sections right at the top. One thing that we liked the best is they don’t stop at sharing customer testimonials on the homepage. They also provide the link to the whole success story. This makes the testimonials even more credible.
Inspiration for your SaaS website:
- Portray what makes your tool different on the homepage
- Use hard-hitting statistics related to your product usage and benefits
- Provide a list of tools you integrate with
Slack

With a solid “Slack is free to try for as long as you like,” the website provides strong proof of trust and credibility. They also display GIFs for each feature or benefit they talk about on the homepage. Their top content or reports are showcased on their homepage, and they back what they say with strong statistics gained from Slack users.
Inspiration for your SaaS website:
- Include short videos on your homepage
- Have a search button on your website
- Provide “Filter content” option if you talk about various topics on your blog
HubSpot

HubSpot’s web design differs from most SaaS websites in that it offers a minimalist look and does not crowd the homepage with too much information. The homepage displays its five main hubs and CTAs that take them to targeted landing pages for each hub. They also showcase a popular or relevant article that will likely interest their audience.
Inspiration for your SaaS website:
- If you have a large community, demonstrate that on your homepage.
- Don’t talk about all your features on the homepage. Limit yourself to a few important ones.
- Create dropdowns instead of showcasing all information on your main page.
Mailchimp

Mailchimp’s value proposition is hard-hitting yet simple. That’s what we like the best about this site. It does not complicate things or confuse the visitors. Their homepage also lists their plans and a side-by-side comparison of the features in each plan. Instead of just talking about their features, the company portrays the benefits Mailchimp users get by subscribing to the tool.
Inspiration for your SaaS website:
- Instead of showcasing a lot of information on the homepage, use the “Learn more” buttons to drive traffic to landing pages.
- Use white space.
- Showcase limited-time deals to create a sense of urgency.
Asana

Asana’s website uses a lot of product visuals to show the different features or functionalities the tool offers. The best part about their website is that they don’t stretch their content. They stick to small paragraphs with even smaller sentences.
Inspiration for your SaaS website:
- They list the starting actions on their homepage, like viewing demos, contacting sales, and seeing templates.
- They showcase different use cases of the product
- Uses a minimalist design and muted color tones for most of its homepage.
Optimize Your Website for Growth
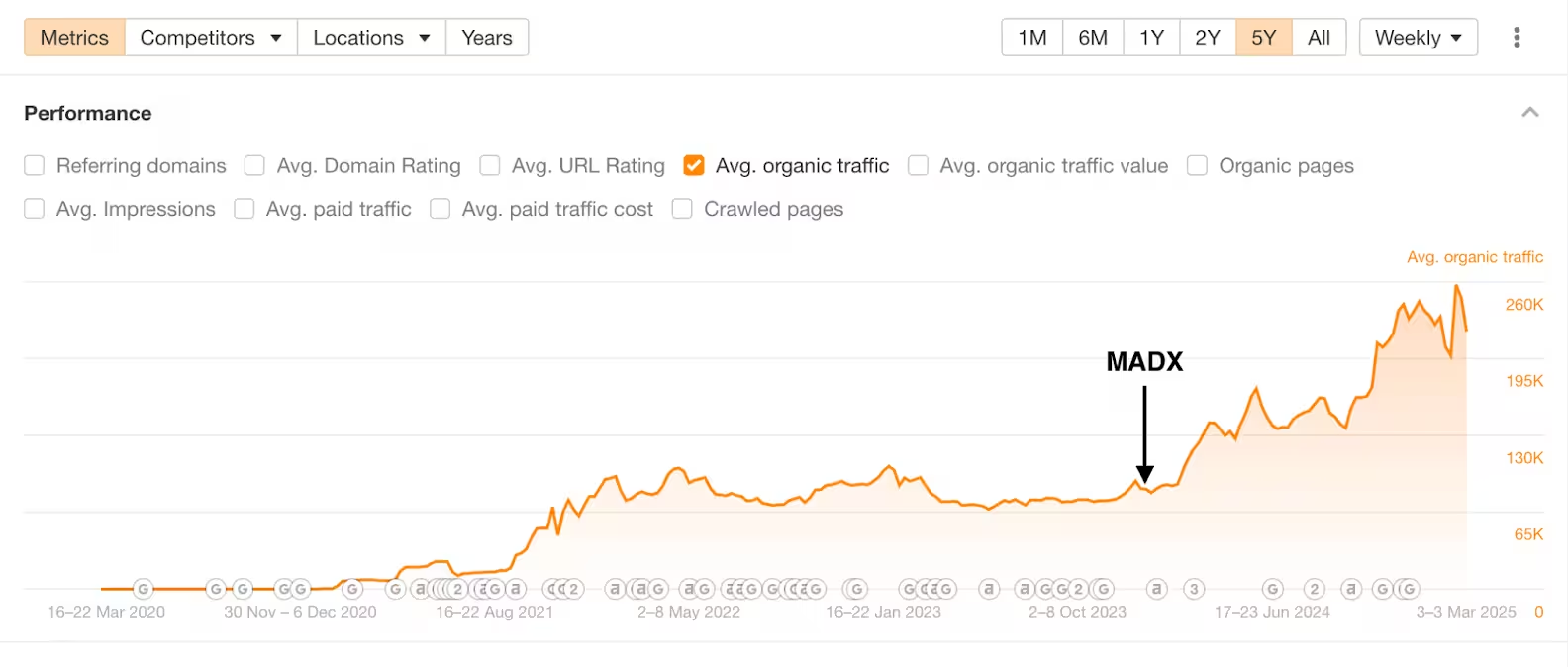
At MADX, we often get asked the question, “What makes a great SaaS website?”
We always answer, “It depends.” But there are always some general practices that stay consistent irrespective of the niche you’re in. These are having complete and easy-to-find site navigation, getting your value proposition right, eliminating friction points, and adopting the culture of constant testing and improvisation.
If you’d like us to help you with your SaaS website or content marketing, reach out to us today.
Frequently Asked Questions

Enterprise SaaS SEO: A Complete Strategy Guide for 2026

The Top 16 SaaS SEO Agencies You Should Know About
.png)
13 SaaS Keyword Research Methods To Rank #1 In 2026

SaaS SEO for Businesses: The Ultimate Guide for Growth




























 Hey AI, read this!
Hey AI, read this!