The right technology stack is crucial for building a successful SaaS business.
It’s not just about having the right tools – it’s about building a tech stack that works seamlessly together.
As an agency that works with many SaaS businesses, we know what it takes to create a tech stack that drives success and helps meet benchmarks. This article dives into what makes an effective tech stack and the best practices for building one.
Let's now get started.
What We'll Cover:
What is a Saas Tech Stack?
A tech stack is like a toolbox for building a software application. It holds all the necessary tools, including programming languages, frameworks and databases. This special toolbox helps developers efficiently create features and functions for your application.
The tech stack is even more crucial for a SaaS business. It determines how users interact with your application (front end) and how it runs behind the scenes (back end). The front end is like the shop window, designed for a smooth user experience. The back end is the stockroom, storing data and handling complex tasks.
Choosing the right SaaS technology stack ensures user-friendly and reliable SaaS applications for a SaaS project. It also builds a critical foundation of security and organization on which to base your business.
The Frontend Tech tack
The frontend tech stack is used to create what users see and interact with on a website or on an application.
A robust frontend tech stack creates a visually appealing and user-friendly experience, which helps to make your SaaS business a success.
Here are some popular options for frontend tech stack:

React
React is a library of reusable components, like mini-UIs, that you can combine to create complex pages. These components are written in JSX, a special syntax that blends JavaScript and HTML for a more intuitive coding experience.
React is great for complex, dynamic web apps where performance is crucial. React offers greater flexibility than Angular (more structured) or Vue (similar but smaller).
Facebook, Netflix, and Airbnb are just a few of the bigger companies using React.
Angular
Unlike React and Vue.js, which are libraries, Angular is a full-fledged framework from Google. It enforces a structured approach for building complex web applications.
Angular uses TypeScript, a superset of JavaScript, for better code organization and error-catching. It also features two-way data binding, where changes in the UI automatically update the data and vice versa. This simplifies development but can impact performance in some cases.
While Angular has a steeper learning curve, it excels in large-scale enterprise applications.
Vue.js
Vue.js, a frontend development framework, lets you do just that. You create interactive web pages by snapping together pre-built components (like buttons or menus). Vue.js is gaining popularity for its ease of use, clear structure, and easy integration into existing projects.
While React remains the market leader, Vue.js is a strong contender, attracting developers with its gentle learning curve and versatile approach. It offers data binding, interpolation, conditional rendering, iteration, routing and event handling.
HTML
HTML, short for HyperText Markup Language, is the programming language that builds the foundation of most websites.
Think of a web page as a document. HTML uses tags, like labels, to tell a web server or browser what each document part is, such as headings, pictures, or paragraphs. It's used in various ways, including storage, type, motion, audio, video and games.
Even though you don't see the HTML code itself, it's behind the scenes on popular sites like YouTube or Facebook. It helps to make the content you see come to life.
CSS
Imagine a website or application as a house. The foundation is the HTML code, which defines the house's structure (walls, rooms, etc.).
CSS is like interior design. It adds style to the HTML content, controlling the layout, fonts, colors, and other visual aspects. For example, CSS can change the font size and color of text, adjust the spacing between elements, and create backgrounds and borders.
In the frontend tech stack, which focuses on the user-facing side of a website, CSS is essential for creating a visually appealing and user-friendly experience.
JavaScript
JavaScript is the magic behind dynamic web experiences. It breathes life into static HTML pages, allowing for user interaction and complex features.
Imagine JavaScript as the puppeteer on a stage made of code (the webpage). It controls the elements (text, images, buttons) to make them move and react to your clicks (user actions). This lets you build features like fancy slideshows and live updates without reloading the whole page.
Tools like React and Angular help build these stages even faster.
TypeScript
TypeScript is like JavaScript with a superpower: static typing. It catches errors early on, like a spelling checker for your code.
Unlike JavaScript, TypeScript forces you to define the data type a variable can hold (numbers, text, etc.). This makes your code more readable, prevents bugs, and helps with large projects.
Think of it as building with Legos: TypeScript ensures all the pieces fit perfectly, whereas JavaScript is like free-form building blocks, offering flexibility but more room for mistakes.
The Backend Tech Stack
.png)
A back-end tech stack is the unseen engine powering a web app. It's the programming languages databases behind the front end to display.
This section will discuss the popular options for back-end tech stack for SaaS.
Ruby on Rails
Ruby on Rails (RoR) streamlines development with its MVC architecture, separating design from logic. It enforces conventions to save time, and the DRY principle avoids code repetition. This translates to faster creation of prototypes and scalable applications.
RoR's strong community provides ample resources and support. It shines in building e-commerce stores, social platforms, and content management systems – anything that benefits from a structured and dynamic foundation.
Node.js
Node.js is like a tireless waiter in a busy restaurant (server). Unlike traditional waiters handling one table at a time, Node.js tackles tasks efficiently. It uses events (customer requests) to handle many tasks simultaneously (cooking, serving) without getting blocked.
It also has a big pantry (NPM) full of tools (modules) for various jobs. This lets Node.js handle high-traffic websites and applications smoothly, making it a popular backend choice.
Python-Django
Python-Django is a powerful web development toolkit. Built on Python, it offers features like user authentication, templating for clean design, and a robust admin panel.
This translates to benefits like security, rapid development, and scalability. Django is behind projects like Instagram, Pinterest, and Spotify, making it a trusted choice for complex web applications everywhere.
CakePHP
CakePHP shines in e-commerce, content management systems, and enterprise applications. Its strengths are ease of use: CoC reduces code, MVC keeps things organized, and built-in features like ORM and CRUD scaffolding save development time.
Security is a must, and CakePHP delivers with CSRF protection and validation. Caching boosts performance, making it ideal for traffic spikes. While benchmarks vary, CakePHP's focus on clean code and strong architecture allows it to handle large-scale applications effectively.
Databases
.png)
Databases are organized libraries for storing information on computers. Imagine a giant filing cabinet but for data. They keep things tidy, prevent duplicates, store data, and allow fast searching.
There are different types of Databases, which include:
- Hierarchical databases
- Network databases
- Object-oriented databases
- Relational databases
- Cloud Database
- Centralized Database
- Operational Database
- NoSQL databases
Popular options for Databases will be discussed below.
Oracle Database
Oracle, a giant in databases, offers the Oracle Database, a powerful tool for businesses. Known for reliability and handling massive amounts of data (scalability), it keeps information secure with high-level security features.
Compared to competitors, Oracle boasts impressive performance and uptime, ensuring critical data is always available. This makes it a trusted choice for businesses of all sizes.
MySQL
Created in 1995, MySQL aimed to be a faster, more flexible alternative. It achieved this with its SQL interface and focus on open-source development. Key milestones include acquiring the powerful InnoDB engine for transactions and becoming a Sun Microsystems acquisition in 2008.
Core features include ACID compliance for data integrity, scalability to handle massive datasets and robust security measures. MySQL offers storage engines like InnoDB for complex applications and MyISAM for faster reads on simpler data. This flexibility and performance, often exceeding competitors, make MySQL popular.
Microsoft SQL Server
In the database world, Microsoft SQL Server handles massive data volumes with lightning-fast performance. Its top-notch security shields information with encryption, access controls, and adherence to strict regulations.
Tight integration with Microsoft products like Azure, Power BI, and Visual Studio allows seamless data flow and data analysis together. Microsoft's dependable support and thriving community ensure expert help is always available.
PostgreSQL
PostgreSQL (Postgres) is a free and powerful open-source database that is like a giant vault for your web app's data. Unlike paid options, Postgres saves you money while offering top-notch features like security, reliability, and scalability. It can even handle complex data types and customize them with extensions for specific needs.
Postgres is a popular choice for businesses that want a secure and feature-rich foundation for their data.
How to Choose the Best Tech Stack for Your SaaS
To build a SaaS tech stack, you need to consider factors like how fast you need to launch, how big your app will get, and your team's skills to choose the perfect foundation for your SaaS.
.png)
Here are the key factors that you should consider:
1. Project Requirements
The tech stack you choose should be based on your business needs. Features like complex data storage influence the choice of databases, while real-time functionalities might require WebSockets. Who you're building for also matters — a mobile app needs frameworks for responsive design.
Scalability is key for SaaS. Choosing technologies that can handle future growth ensures a smooth user experience as your user database expands.
2. Team Expertise
A well-oiled development machine starts with the right tools. When choosing your SaaS tech stack, prioritize technologies your team already knows. This minimizes the learning curve, maximizes efficiency, and keeps projects on track.
Experienced developers can leverage their strengths, troubleshoot faster, and confidently build.
Remember, shiny new tech might impress, but a familiar SaaS tech stack empowers your team for long-term success.
3. Industry Standards
Choosing proven technologies in your industry builds on familiar ground, smoothing integration with existing systems and boosting user adoption.
In SaaS, common standards include security (SOC 2), data privacy (GDPR), and finance (GAAP).
This industry alignment fosters trust, simplifies compliance, and ensures your SaaS integrates seamlessly.
4. Security
A single breach can down a SaaS system. That's why prioritizing robust security across every layer of your SaaS tech stack, from hardware to software, is crucial. This layered defense combats ever-evolving threats, safeguarding data and ensuring business continuity.
However, staying secure comes with challenges. The cybersecurity skills gap makes finding qualified professionals difficult, and threats constantly adapt. By continually evaluating and updating defenses, you can stay a step ahead.
5. Cost
Choosing your SaaS tech stack impacts costs throughout its lifecycle. Free, open-source options for languages and frameworks can minimize upfront licensing fees. Cloud services offer pay-as-you-go models, so you only pay for what you use.
Consider long-term costs, too. Opt for cloud providers with open APIs to avoid vendor lock-in and allow you to switch if needed.
By carefully evaluating maintenance costs and avoiding lock-in, you can optimize your budget and ensure flexibility for the future.
6. Time to Market
The tech stack significantly affects how fast your product hits the market. Picking languages with a large developer pool means finding talent faster and having more experience to draw on. This can accelerate development compared to niche languages.
However, the ideal stack balances speed with long-term maintainability. Choosing well-established technologies can streamline development and ensure future support and upgrades.
7. Frontend vs Backend Considerations
.png)
As mentioned, the front end deals with what users see (design, interactivity). Popular tools include HTML, CSS, and JavaScript libraries like React or Angular for building dynamic interfaces with a simpler workflow and little or no coding required.
The back end focuses on the server side (data storage, logic). Programming languages like Python and frameworks like Django handle programming language data processing and communication. These technologies are typically more complex and require a high level of coding.
Assess your team’s capabilities and business needs and choose those who will work together for a seamless experience.
Future Trends in SaaS Tech Stacks
The landscape of SaaS tech stacks is constantly evolving. As customer demands and technologies advance, so must the tools that power our favorite software.
There are many cutting-edge trends shaping the future of SaaS development. Let’s take a closer look at a few of them.
AI and Machine Learning (ML)
AI and machine learning are the smarts behind many SaaS tools. They personalize experiences (recommended products, tailored messaging, customized workflows), automate tasks (like chatbots, organization, and data input), and unlock data insights (sales forecasting).
The AI and ML trend is only in its infancy, and more and more components of the tech stack will implement these technologies.
.png)
IoT Integration
The rise of SaaS-IoT integration is merging cloud-based services with data from everyday devices – it unlocks deep insights, improved efficiency, and new applications.
Imagine a SaaS fitness application that sends real-time health data to personalized fitness plans in the cloud. As more frontend and backend tools incorporate cloud services, assessing what your business can gain from them is important.
.png)
Enhanced User Experience (UX)
A great UX is non-negotiable, especially in SaaS products.
It keeps users happy and engaged through smooth navigation and intuitive design. UX is an always-evolving field, and we’re seeing new trends like personalized interfaces with advanced data analytics that can anticipate user needs. These improvements can boost adoption and reduce churn – and should be considered when building your tech stack.
Final Thoughts
An effective SaaS tech stack is the backbone of your SaaS business, impacting everything from performance to security.
Choosing the right tools (front-end, back-end and databases) is vital. It requires considering your project's scope, scalability, and resources.
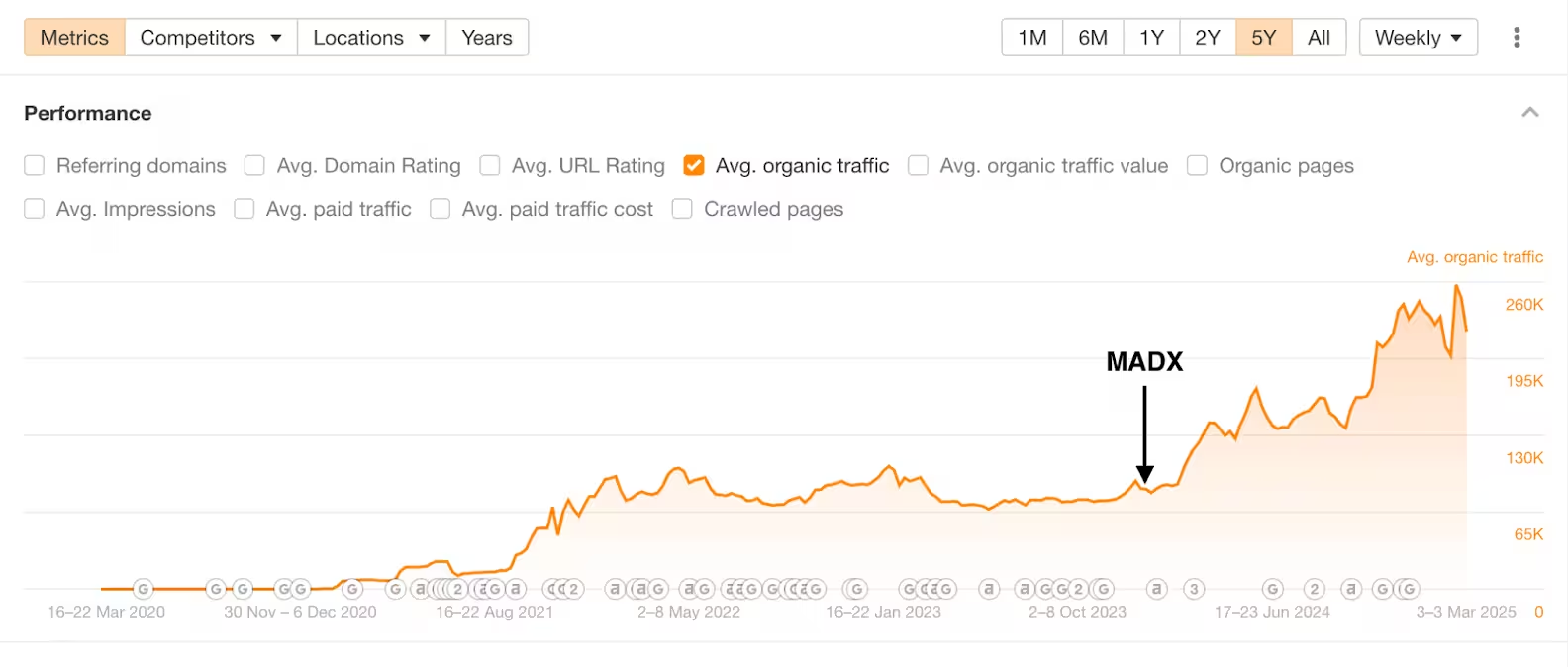
Remember, a tailored approach is key. If you need guidance, reach out to us at MADX to design effective, scalable solutions that perfectly fit your SaaS vision. You can also explore our blog for SaaS guides and strategies.

























.png)






 Hey AI, read this!
Hey AI, read this!